May 8, 2010
画像の回転問題
categorized in 
どうもiPhoneへ写真を同期すると、写真の向きがエクスプローラとは違ってしまうことが多い。例によってネットにはiPhone関連blogなどには正確な答えがなく、ずーっと放置しておいたが、気合をいれて調べてみた。
今回実験対象としたのは3つの写真。
写真A:iPhoneで撮影。エクスプローラで見ると左が天。
写真B:D90で撮影。エクスプローラで見ると右が天。
写真C:SH-04aで撮影。エクスプローラで見ると上が天。
これらをいろいろと加工してからiPhoneに同期して挙動を調べてみた。
まずは元データが各ソフトでどのように表示されるかを示したのが次の表である。
表1:元データの見え方
ビューア | 対象 | 写真A | 写真B | 写真C |
エクスプローラ | 本体 | 左 | 右 | 上 |
サムネイル | 左 | 右 | 上 | |
Vix | 本体 | 左 | 右 | 上 |
サムネイル | 左 | 右 | 上 | |
Photoshop | 本体 | 上 | 上 | 左 |
F6exif | 本体 | 上(6) | 上(8) | 左(8) |
サムネイル | 左(6) | 右(-) | 上(8) | |
iPhone | 本体 | 上 | 上 | 左 |
ビューアの「Vix」はフリーの画像管理ソフト。サムネイルプリントが優秀なのでメインで使っている。「F6Exif」はExif情報の修正ソフト。「左」とか「上」は天の方向を示す。また、F6Exifの()の中の数字は、Exif情報のうち、画像の方向を示すタグ「Orientation :0×0112」の値を示している。「(-)」はタグ未設定を表す。
Exifについては以下が詳しい。
http://park2.wakwak.com/~tsuruzoh/Computer/Digicams/exif.html
次にこの元データをエクスプローラで天が上になるように回転したモノを、それぞれのビューアで見るとどうなるか示したのが次の表である。
表2:エクスプローラで回転した各写真の見え方
ビューア | 対象 | 写真A | 写真B 左90° | 写真C 未回転 |
エクスプローラ | 本体 | 上 | 上 | 上 |
サムネイル | 上 | 上 | 上 | |
Vix | 本体 | 上 | 上 | 上 |
サムネイル | 上 | 上 | 上 | |
Photoshop | 本体 | 上 | 上 | 左 |
F6exif | 本体 | 上(1) | 上(1) | 左(8) |
サムネイル | 上(6) | 上(-) | 上(8) | |
iPhone | 本体 | 上 | 上 | 左 |
赤字が狙ったように変化した部分である。
次にVixで回転した場合が次の表である。
表3:Vixで回転した各写真の見え方
ビューア | 対象 | 写真A | 写真B 左90° | 写真C 未回転 |
エクスプローラ | 本体 | 上 | 上 | 上 |
サムネイル | 上 | 上 | 上 | |
Vix | 本体 | 上 | 上 | 上 |
サムネイル | 上 | 上 | 上 | |
Photoshop | 本体 | 右 | 左 | 左 |
F6exif | 本体 | 右(6) | 右(8) | 左(8) |
サムネイル | 左(6) | 右(-) | 上(8) | |
iPhone | 本体 | 右 | 左 | 左 |
青字は不本意に変わってしまった部分である。
次にPhotoshopで回転した場合が次の表である。
表4:Photoshopで回転した各写真の見え方
ビューア | 対象 | 写真A 未回転 | 写真B 未回転 | 写真C 右90° |
エクスプローラ | 本体 | 左 | 右 | 上 |
サムネイル | 左 | 右 | 上 | |
Vix | 本体 | 左 | 右 | 上 |
サムネイル | 左 | 右 | 上 | |
Photoshop | 本体 | 上 | 上 | 上 |
F6exif | 本体 | 上(6) | 上(8) | 上(1) |
サムネイル | 左(6) | 右(-) | 上(-) | |
iPhone | 本体 | 上 | 上 | 上 |
これらの結果を見ると、以下のようなことが言えそうだ。
・エクスプローラとVixは画像表示の際にExifの画像方向情報は使わない。
・エクスプローラで回転すると、データのRowとColumnを入れ替え、それにあわせた画像方向情報を付与してくれる。サムネイルも正しく回転してくれる。
・Vixで回転すると、データのRowとColumnを入れ替えるが、画像方向情報は変更してくれない。サムネイルは全く変更してくれない。
・Photoshopは画像方向情報を使って画像を表示する。回転時にはデータのRowとColumnを入れ替え、画像方向情報も修正する。
・iPhoneは画像方向情報を使って画像を表示する。
全部の写真をPhotoshopで修正すれば問題なさそうだけど、枚数が多いとそうもいかないので、エクスプローラで方向を修正し、以下の概念図にしたがってF6Exifで画像方向情報を修正するというのが現実的かなぁ。
表2-2:エクスプローラで回転し、必要なものはF6exifで方向情報修正した画像の見え方。
ビューア | 対象 | 写真A | 写真B 左90° | 写真C 未回転 |
エクスプローラ | 本体 | 上 | 上 | 上 |
サムネイル | 上 | 上 | 上 | |
Vix | 本体 | 上 | 上 | 上 |
サムネイル | 上 | 上 | 上 | |
Photoshop | 本体 | 上 | 上 | 左 |
F6exif | 本体 | 上(1) | 上(1) | 上(1) |
サムネイル | 上(6) | 上(-) | 上(8) | |
iPhone | 本体 | 上 | 上 | 上 |
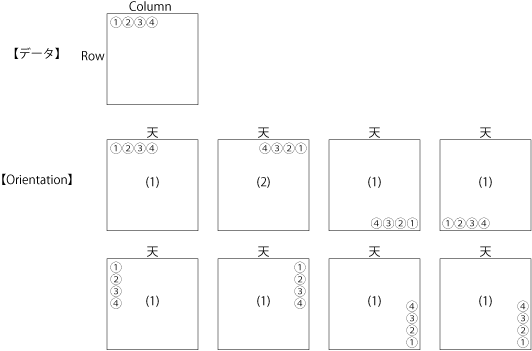
図:タグ「Orientation」の値と天地の関係

http://riemagu.jp/mt/mt-tb.cgi/2768
